Project overview
The product:
Water crisis is the lack of fresh water resources to meet the standard water demand. Aqua is an app on water scarcity and how to promote awareness. Water scarcity limits access to safe water for drinking and for practicing basic hygiene. By utilizing this app, one can conceptualize how to educate people about water and help to alleviate global water scarcity.

Project duration:
January 2022 to February 2022
The Problem:
People are struggling to access the clean water they need for drinking, cooking, bathing, hand-washing, and growing their food. Globally, 785 million people lack access to clean drinking water. Every day, over 800 children die from dirty water, due to diarrhea caused by poor water, sanitation and hygiene and scarce or unreliable water and sanitation facilities in many communities around the world. The impacts of water scarcity affect families and their communities.


The Goal:
By researching people's relationship to water, we can help better understand their habits around water sage; and ideate solutions that would demonstrate how people would become more aware of how their decisions impact the global water crisis.
My role:
UX researcher , Visual and Interaction designer, UX designer leading the app and responsive website design.
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.

User research : Summary
Billions of people lack access to safe drinking water, while others take water for granted and waste this limited resource. With increased water demands, soaring population growth and climate change, governments and individuals alike are called upon to help decrease their impact on the global water crisis. By utilizing the process of design thinking, one can conceptualize how to educate people about water and help to alleviate global water scarcity.
Persona: Sanem
Problem statement:
Sanem is a Graphic Designer. She juggles her busy workload with her active social life. She struggles by water shortage in her area.


Persona: Can Yaman
Problem statement:
As a consumer, He wants to educate himself on the effects of his decisions and how water footprints impacts the global water scarcity. He wants to attend the campaign of water day.

Competitive audit


An audit of a few competitor’s products provided direction on gaps and opportunities to address with the Water Saver app.
Ideation

I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit.
Digital wireframes

In this app, desire campaigns can be schedule related to water saver theme.

After confirm the campaign, confirmation message pop up shows on your screen.
Low-fidility Prototype

To prepare for usability testing, I created a low-fidelity prototype that connected the user flow.
Usability study: parameters

Usability study: findings
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 findings
Based on the theme that difficulty in readability an insight is improving readability.
Round 2 findings
Based on the theme that add features in the list view.
Round 3 findings
Based on the theme that Home is to indicate correctly, an insight is Homepage Correction is to be changed .
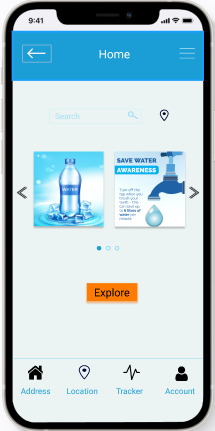
Mockups
Before usability study
After usability study


Based on the insights from the usability studies, I applied design changes like apply CTA button for Explore, place the images, apply icons and colors related to theme of Aqua app.





High-fidelity Prototype

The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
Accessibility considerations
I have made sure that users can navigate through the app and can perform actions even using a screen reader.
Initial focus of the home screen on personalized recommendations help define the primary task or action for the user.
Sitemap
With the app designs completed, I started work on designing the responsive website. After researching the user’s needs and business goals, I created an information architecture to help organize and create some structure for the design.

Responsive Designs



The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.
Take aways
Impact:
The app makes users thinks about the importance of water and how to meet their needs.
One quote from peer feedback:
“This app made it so easy to track the water usage! I would definitely use this.”
What I learned:
I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.
Next steps
Conduct research on how successful the app is in reaching the goal to save water.
Add more educational resources for users to learn about the importance of water.
Conduct more user research to determine any new areas of need and take more feedbacks.
Thank you for visiting !
