
Case study
Time Zone Calendar
Project overview
The product:
The Timezone Calendar app is a mobile app to remind people to attend their meetings on time. Design a calender flow and interface that is smart enough to suggest meeting times, accounts for changing time zones, and to make sure to attend the meetings on time..

Project duration:
Five days ( 25 May,2022 to 30 May,2022 )
The Problem:
Misses meetings due to incorrect calculations of time due to change in time zone.


The Goal:
Create a basic, easy-to-use app so that users don't forget their medicine schedules.
My role:
UX researcher , Visual and Interaction designer, UX Designer
Responsibilities:
User Research, Wireframing, Mockups, Prototyping, Logo Designing etc.

User research : Summary
I created empathy maps to understand the users I'm designing for and their needs. The research confirmed that the more people forgot to attend their meetings on time due to different timezones. The goal of the app is to create a basic, easy-to-use app so that users don't forget to attend their meetings. Design a calender flow and interface that is smart enough to suggest meeting times, accounts for changing time zones, and is proactively working to make sure that is always be on time fo the meetings. The proposed solution has to be mobile-friendly and has to use viable technologies from today.
Persona: Henry
Problem statement:
He has to keep switching to different time zones and clock as he travels mostly internationally. He wants to attend their meetings on time without any hurdle because He has very hectic schedule.He needs a way to remember to attend their meetings on time..

Brainstorming


Here are some of the thoughts and rough ideas I came up with basic paper sketching after research
Digital wireframes

.png)
LogIn Page
.png)
Home

Home Calender

Home Time Zone detected

Create an event

Set Time Meeting

View Event

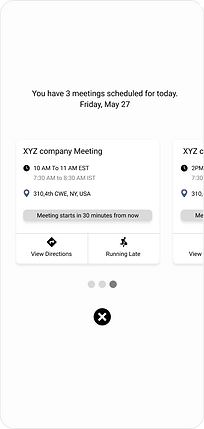
Notification

Notification Card
.png)

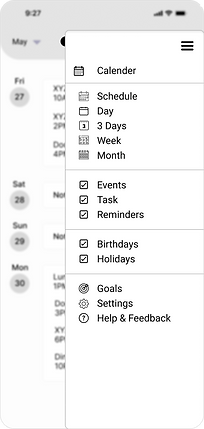
Navigation
As the initial design phase continued, I made sure to base screen designs on feedback and findings. Once I established a general idea of how the content would flow, I turned them into digital wireframes.
Mockups
.png)
.png)
.png)
.png)
LogIn Page
Home
Home Calender
Home Time Zone detected
.png)
Create an event
.png)
Set Time Meeting
.png)
View Event
.png)
Notification
.png)
Notification Card
.png)
.png)
Navigation
Thank you for visiting!